
javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

A Little History on useHistory.. useHistory is a react hook that can do… | by Lorenzo Sorrells | Medium

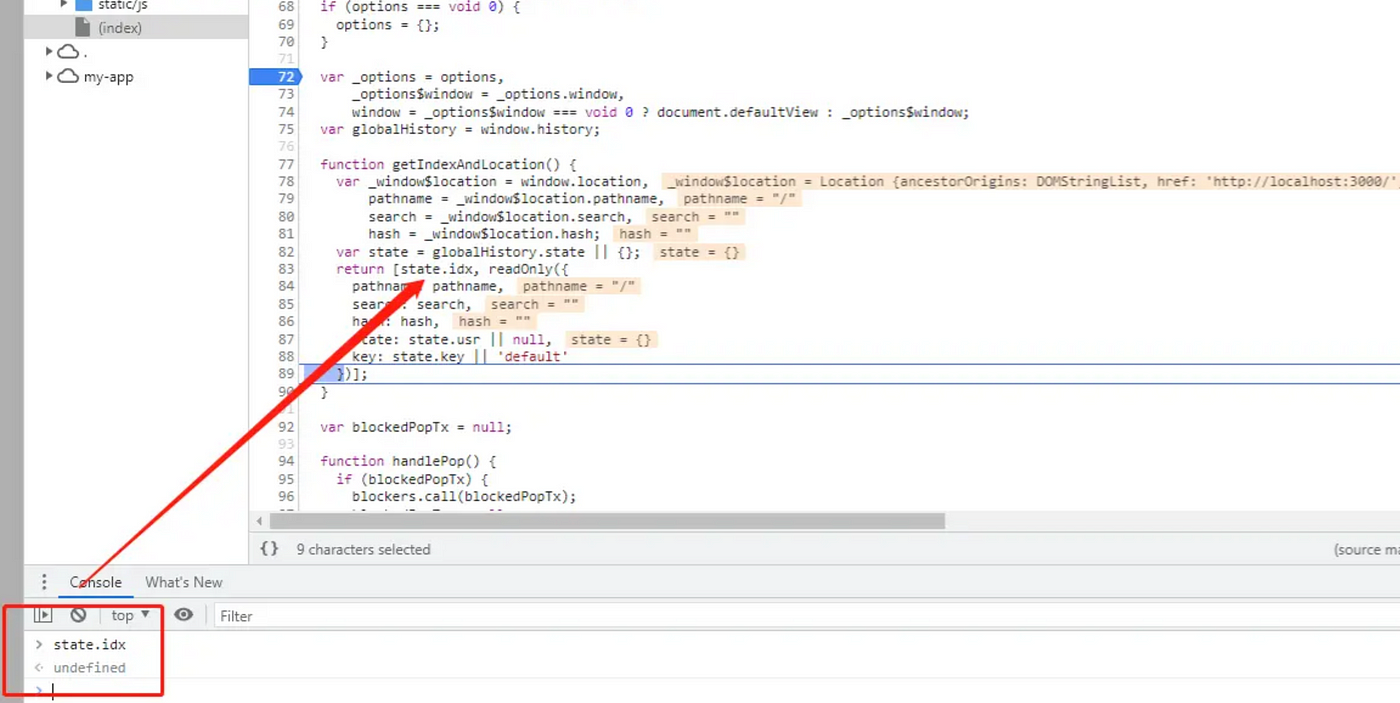
react router v4 - When using HashRouter in ReactJS this.props.location.state is undefined on page refresh - Stack Overflow

Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English

Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English

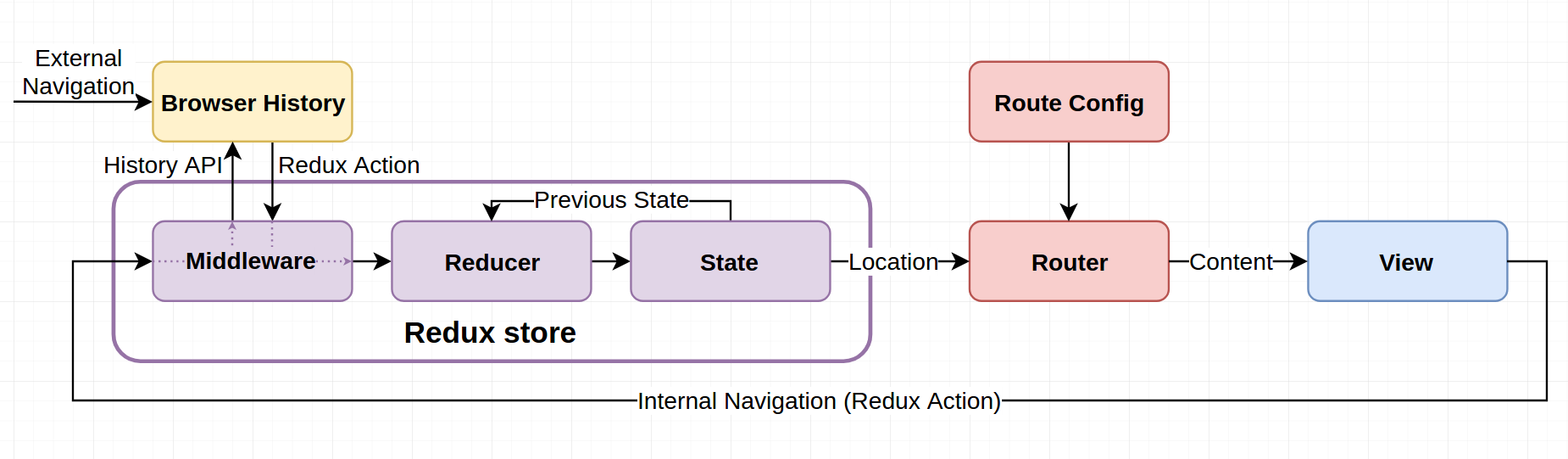
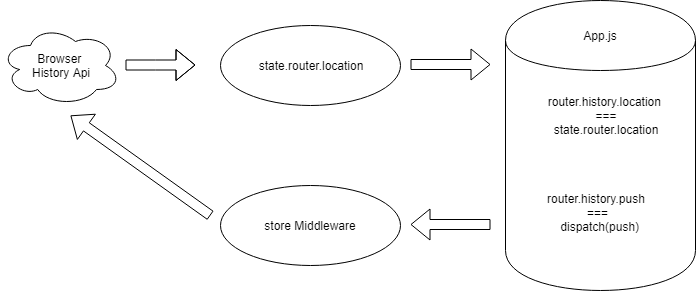
An Introduction to the Redux-First Routing Model | by Michael Sargent | We've moved to freeCodeCamp.org/news | Medium
Uncaught DOMException: Failed to execute 'pushState' on 'History' · Issue #6533 · remix-run/react-router · GitHub


![Top ReactJS Interview Questions and Answers Of 2024! [Part-2] - GUVI Blogs Top ReactJS Interview Questions and Answers Of 2024! [Part-2] - GUVI Blogs](https://blog.guvi.in/wp-content/uploads/2022/01/navigate-using-react-router-part-2.png)

![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)












![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)